Deutsche Übersetzung der Amaya Homepage
Originale Version: http://www.w3.org/Amaya/Amaya.html
Aktuelle - übersetzte - Version: http://www.amaya-browser.de/amaya/Amaya.html
Übersetzer: A.Friedrich - Impressum
Bookmark:
Sehr geehrter Leser dieses Dokumentes - bitte beachten Sie dass es sich bei
dieser Seite um die Übersetzung eines W3C Textes handelt.
Der Original Text ist urheberrechtlich geschützt, bitte beachten Sie die im
Originaldokument vermerkten Hinweise. Die Rechte an der Übersetzung selbst
liegen allein beim Übersetzer.
Der Übersetzer bedankt sich bei den folgenden Seiten für Ihre Unterstützung und Hilfe: css, css.
Für eventuell vorhandene Fehler in der
Übersetzung kann keine Gewähr übernommen werden, das einzig massgebliche und
legitime Dokument ist das englische W3C Original.
Kommentare des Übersetzers sind als solche gekennzeichnet und unterliegen
ebenfalls dem Copyright des Übersetzers. Diese sind nicht Bestandteil des
englischen Originaldokumentes.
Amaya Übersicht
Amaya ist ein vollständige Kombination aus Browser und Webeditor.
- Amaya erlaub das gleichzeitige Browsen und Bearbeiten von
Webseiten
Mit Hilfe von Amaya können Sie Webseiten erstellen und auf Ihren
Webserver hochladen. Autoren können eine Internetseite von Grund auf neu
erstellen, sie können nach allen benötigten Informationen im Web suchen
und diese per Copy'n'Paste in ihre Seiten einfügen und Verlinkungen zu
anderen Seiten erstellen. All das kann auf einfache Weise in einer
einzigen Arbeitsumgebung realisiert werden. Browsen und Editieren ist in
einem Tool vollständig miteinander verknüpft.
- Amaya besitzt ein konstistentes integriertes Dokumentenmodell
basierend auf den DTD
Amaya stellt ein Dokument intern immer in strukturierter Weise streng
nach den Document Type Definitionen (DTD) dar. Ein ordentlich
strukturiertes Dokument erlaubt es anderen Anwendungen dieses problemlos
weiter zu verarbeiten. Amaya erlaubt die Darstellung dieser Struktur
zeitgleich mit der formatierten Ausgabe welche als Diagramm am Bildschirm
dargestellt werden kann.
- Mit Amaya kann zeitgleich an mehreren Dokumenten gearbeitet
werden
Mehrere (X)HTML, native MathML (.mml) und SVG (.svg) Dokumente können
zur gleichen Zeit dargestellt und bearbeitet werden.
- Amaya erlaubt das Erstellen von Hypertextlinks
Der Editor hift Ihnen beim Erstellen von Textlinks zu anderen
Dokumenten im Web vom aktuell bearbeiteten Dokument. Sie können diese
Links betrachten und ein Gefühl dafür bekommen wie die Informationen
miteinander verbunden sind. Dieses Feature ist nicht nur auf HTML Anker
beschränkt. Mit XLink kann zu jedem MathML und SVG Element gelinkt
werden.
- Amaya beinhaltet ein Modul zum kommentieren Ihrer
Dokumente
Externe Kommentare, Notizen und Hinweise können zu jedem Webdokument
oder Teildokument hinzugefügt werden.
Sie können weitere detailliertere Beschreibungen über Amaya in der W3C
Notiz "An Introduction to Amaya."
finden.
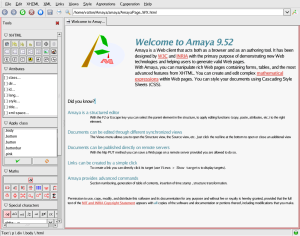
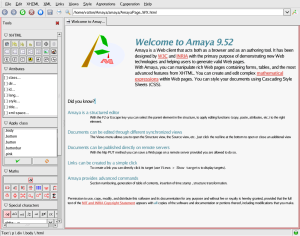
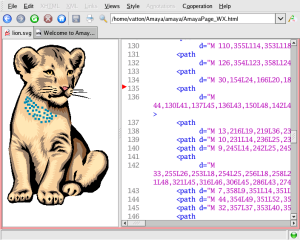
Dieses Bild zeigt die Amaya Hauptansicht. Oben sind eine Reihe Buttons zu
finden welche zum Browsen benötigt werden. Die Werkzeugleiste links
beinhaltet einige Editiertools. Zu jeder Zeit kann ein beliebiger Teil des
Dokumentes mit einem HTML Element (H1, LI, EM, etc.) versehen werden durch
Verwendung der XHTML Palette oder der Schnellzugriff Buttons. Ein solches
Kommando konvertiert den gewählten Bereich in das gewählte Element.

Transport Protokolle
Amaya greift auf externe Seiten mit Hilfe einer HTTP/1.1 Implementation
der libwww zu. Amaya nutzt dabei die
meisten der HTTP Funktionen wie z.B. Keep Alive Verbindungen um Bandbreite zu
sparen und Authentifizierung zur Realisierung von Remote Publishing.
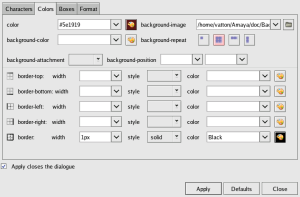
Unterstützung von CSS

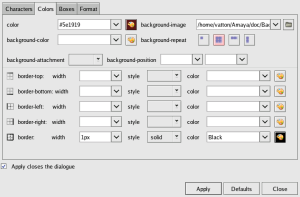
Amaya bietet eine (noch nicht ganz vollständige) Unterstützung der W3C
Style Sheet Sprache CSS. Aus einer Vielzahl von
Eigenschaften für z.B. Formatierungen der Vordergrundfarbe,
Hintegrundbildern, Ausrichtungen usw. kann das zu bearbeitende Dokument vom
Autor mit Hilfe von spezifischen Tools aufgewertet werden. Es ist hier nicht
nötig den CSS Syntax auswendig zu kennen. Ebenso bietet Amaya Mechanismen zum
Verwenden und Testen von Style Sheets in HTML Dokumenten. Der Nutzer kann
Amaya auch zum downloaden, editieren und Veröffentlichen von CSS Style Sheets
und HTML Seiten verwenden.

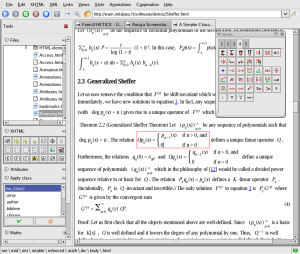
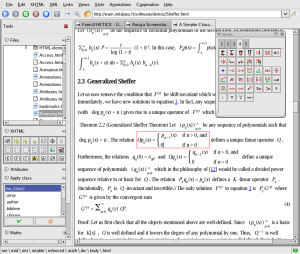
Amaya bietet die Unterstützung von MathML
zum Verwenden und Darstellen von mathematischen Formeln in Webseiten (Beispiele).
Wie der Rest des Dokuments können diese Ausdrücke durch bestimmte Toolsets in der Amaya Werkzeugleiste
manipuliert werden.
Wurde eine Zeichenkombination in ein MathML Element eingegeben so wird diese von Amaya geparst und der String
automatisch in die Elemente mo (Operator), mn (Zahl) und mi (Bezeichner) konvertiert.
Amaya verwendet Namespaces um MathML Ausdrücke in XHTML Dokumenten verwenden zu können - also HTML Dokumente geschrieben mit einer XML Syntax.
Diese Technik wird auch bei der Vermischung von SVG Grafiken und MathML Elementen innerhalb von XHTML Dokumenten angewand. (siehe Beispiel).
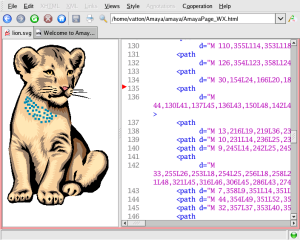
Unterstützung von SVG

Amaya unterstützt auch teilweise Scalable Vector Graphics (SVG), ins Besondere Standard Formen,
Bilder und foreignObject (nützlich um HTML Fragmente oder MathML Formeln in
Grafiken zu verwenden).
Transparenz per Alphachannel, Transformationen und Animationen werden unterstützt
und der SVG Quellcode kann zur gleichen Zeit betrachtet und manipuliert werden.
Die Grafiken wurden in XML geschrieben und können frei mit HTML und MathML
vermischt werden. Ebenso ist das Hinzufügen von Bemerkungen möglich.
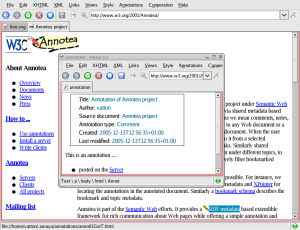
Unterstüzung von RDF und XPointer
Amaya beinhaltet umfassende Dokumentationsfeatures basierernd auf dem Resource
Description Framework (RDF), XLink und XPointer. Vom technischen Standpunkt aus
sind diese Features nützlich bei der Verwendung von Metadaten da
diese Aufschluss über weitere Eigenschaften eines Datenobjekts geben können.
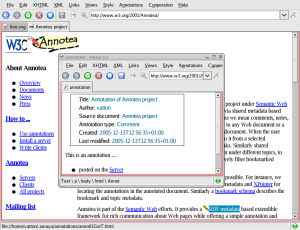
In diesem Projekt nutzen wir ein bestimmtes RDF Schema um Anmerkungen zu erstellen.

Vermerke können lokal gespeichert oder auf Annotation
Servern abgelegt werden. Wird ein Dokument betrachtet ruft Amaya
alle Anmerkungen zu diesem Dokument von diesen Servern ab. Amaya verwendet
XPointer um festzulegen an welcher Stelle
im Dokument eine Anmerkung erstellt werden soll. Auf diese Weise können Webdokumente mit Vermerken
versehen werden ohne daß deren Quellcode verändert werden muss. Zu guter Letzt
bietet Amaya die Verwendung von Anmerkungs Icons  und verbindet XLink Attribute mit ihnen. Klickt ein User auf ein solches Icon dann wird
ihm der Bemerkungstext angezeigt. Doppelklickt er darauf dann wird ihm dieser Text und weitere Metainformationen
in einem neuen Fenster angezeigt.
und verbindet XLink Attribute mit ihnen. Klickt ein User auf ein solches Icon dann wird
ihm der Bemerkungstext angezeigt. Doppelklickt er darauf dann wird ihm dieser Text und weitere Metainformationen
in einem neuen Fenster angezeigt.





 und verbindet XLink Attribute mit ihnen. Klickt ein User auf ein solches Icon dann wird
ihm der Bemerkungstext angezeigt. Doppelklickt er darauf dann wird ihm dieser Text und weitere Metainformationen
in einem neuen Fenster angezeigt.
und verbindet XLink Attribute mit ihnen. Klickt ein User auf ein solches Icon dann wird
ihm der Bemerkungstext angezeigt. Doppelklickt er darauf dann wird ihm dieser Text und weitere Metainformationen
in einem neuen Fenster angezeigt.